نمایش لیست Zebra در فلاتر

وبلاگ

بیاموزید که چگونه در اپلیکیشنهای فلاتر خود یک نمای Zebra ایجاد کنید
این وبلاگ به بررسی لیست نمایش Zebra در فلاتر می پردازد. ما به شما نشان خواهیم داد که چگونه یک لیست نمای راه راه در برنامه های Flutter خود ایجاد کنید.
تصور کنید لیستی از را روی صفحه نمایش تلفن یا رایانه شخصی خود دارید که همه چیز در لیست دارای یک رنگ مجزا است. به عنوان مثال، مورد اصلی ممکن است سفید باشد، مورد بعدی ممکن است تیره باشد، مورد سوم ممکن است یک بار دیگر سفید شود، و غیره. این به عنوان نمای فهرست راه راه گورخری شناخته می شود. از آنجایی که به نظر می رسد راه راه یک گورخر است به این نام می گویند. انتظار می رود که این لیست را جذاب تر و مطالعه را ساده تر کند. این می تواند به شما کمک کند تا آنچه را که در جستجوی آن هستید سریعتر و بهتر پیدا کنید.
شما باید آن را به ترتیب در کد خود پیاده سازی کنید:
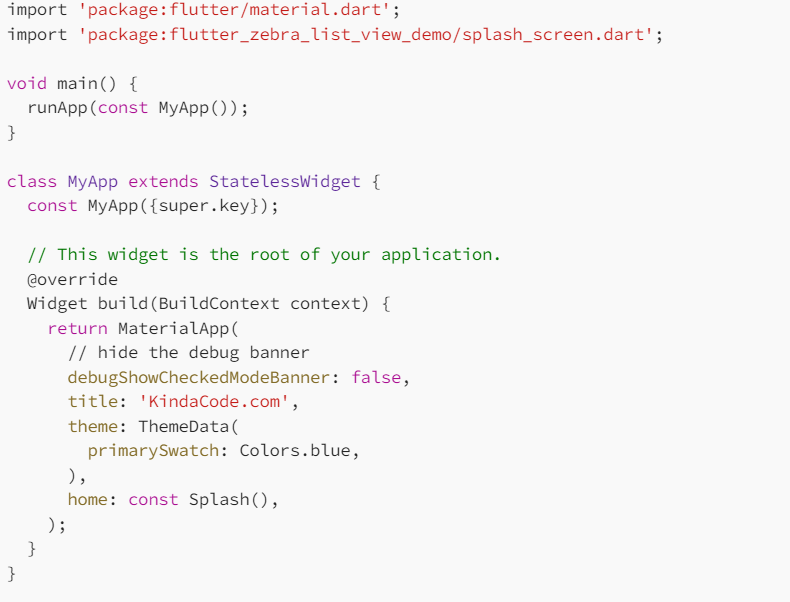
یک فایل دارت جدید به نام main.dart در داخل پوشه lib ایجاد کنید.
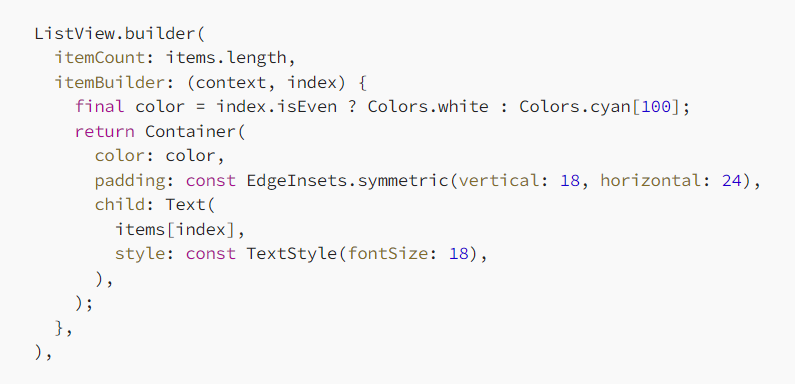
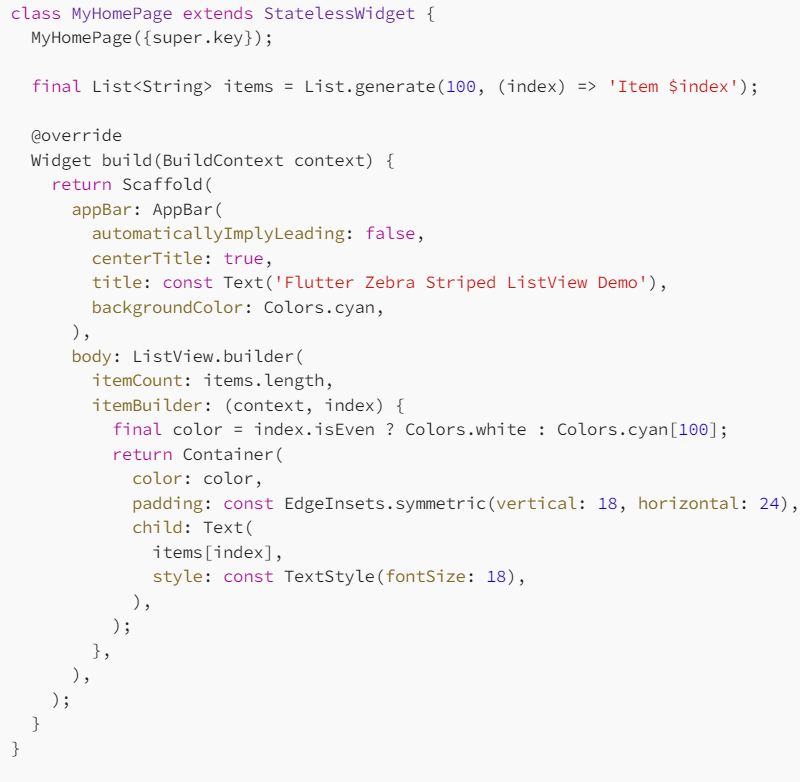
برای ایجاد یک ListView راه راه (با سازنده ListView.builder()) در Flutter، می توانید از پارامتر itemBuilder برای برگرداندن یک ویجت جایگزین برای همه چیز با توجه به شاخص آن استفاده کنید. در اکثر موارد، میتوانید از یک عملگر سه تایی برای جابجایی به عقب و جایگزینی بین دو رنگ برای پسزمینه هر چیزی که در زیر نشان داده شده است استفاده کنید:

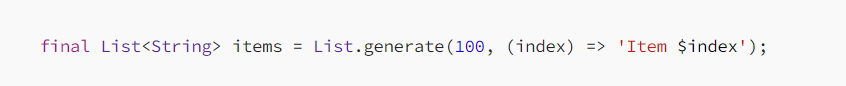
ابتدا داده های ساختگی را برای لیست تولید می کنیم

سپس متد ()ListView.builder را به قسمت بدنه اضافه می کنیم. در این روش آیتم های item Count was اضافه می کنیم. همچنین، تابع item Builder را اضافه خواهیم کرد. در این، رنگ نهایی برابر با index.is را اضافه می کنیم.

سپس یک ظرف با رنگ سفید، شمارنده و آیتمها برمیگردانیم.
هنگامی که برنامه را اجرا می کنیم، باید خروجی صفحه را مانند تصویر زیر صفحه نمایش دریافت کنیم.
جهت آموزش فلاتر و سورسهای متعدد به سایت فلاتر فارسی سر بزنید


در مقاله، نمایش لیست Zebra در فلاتر
را توضیح داده ام. شما می توانید این کد را با توجه به انتخاب خود تغییر دهید. این یک مقدمه کوچک برای لیست نمایش راه راه Zebra در تعامل کاربر با فلاتر در دارت از طرف من
امیدوارم این وبلاگ اطلاعات کافی در مورد امتحان امضای دیجیتال در پروژه های فلاتر در اختیار شما قرار دهد. ما به شما نشان خواهیم داد که مقدمه چیست تا. یک برنامه آزمایشی برای کار بر روی Zebra Striped ListView در برنامه های Flutter خود بسازید. پس لطفا آن را امتحان کنید.
جهت آموزش فلاتر و سورسهای متعدد به سایت فلاتر فارسی سر بزنید

دیدگاهتان را بنویسید